Visual Studio Code — це безкоштовна програма з відкритим вихідним кодом для Windows, але ви також можете отримати її на Mac і Linux. Однією з його функцій є палітра команд, яка дозволяє отримати доступ до всіх інших функцій. Це чудовий спосіб розпочати кодування.
Якщо ви використовуєте VS Code, перш за все, що потрібно знати, як відкрити палітру команд. Ви дізнаєтеся про те, як відкрити на трьох платформах. Ми також відповімо на деякі поширені запитання щодо VS Code.
Як відкрити палітру команд у VS Code?
Палітра команд містить усі ярлики у вашому поточному контексті в VS Code. Ви можете відкрити його, натиснувши певну комбінацію кнопок. Linux і Windows використовують одну комбінацію клавіш, тоді як VS Code на Mac використовує іншу.
Давайте подивимося, як ви відкриваєте палітру команд у VS Code. Почнемо з версії для Linux:
Linux
VS Code в Linux з точки зору роботи такий самий, як і версія для Windows. Комбінації клавіш також ідентичні. Ви будете як вдома, навіть якщо переходите з одного на інший.
Ось як відкрити палітру команд у Linux:
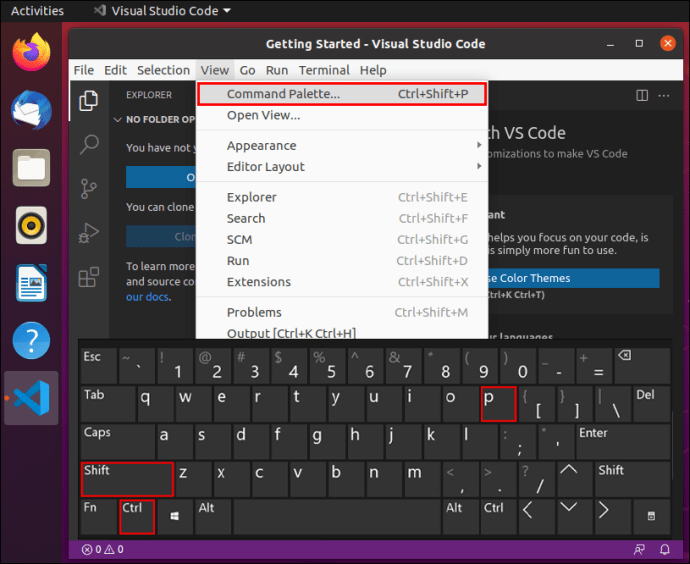
- Запустіть VS Code на своєму ПК з Linux.

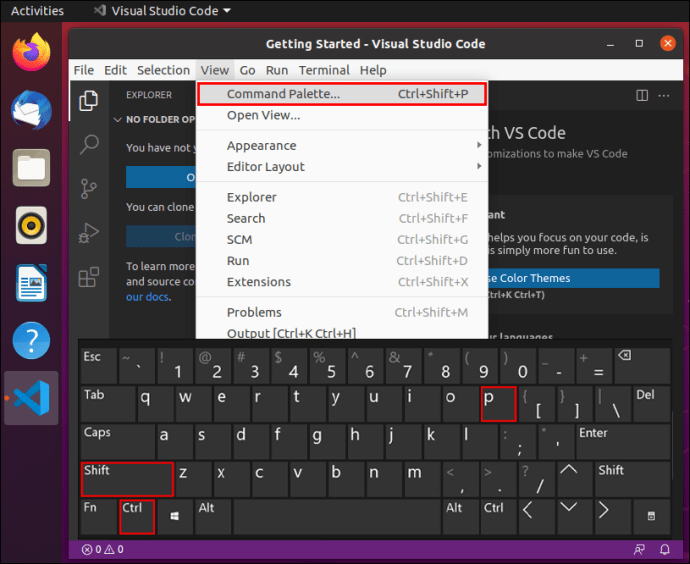
- Натисніть «Ctrl + Shift + P».

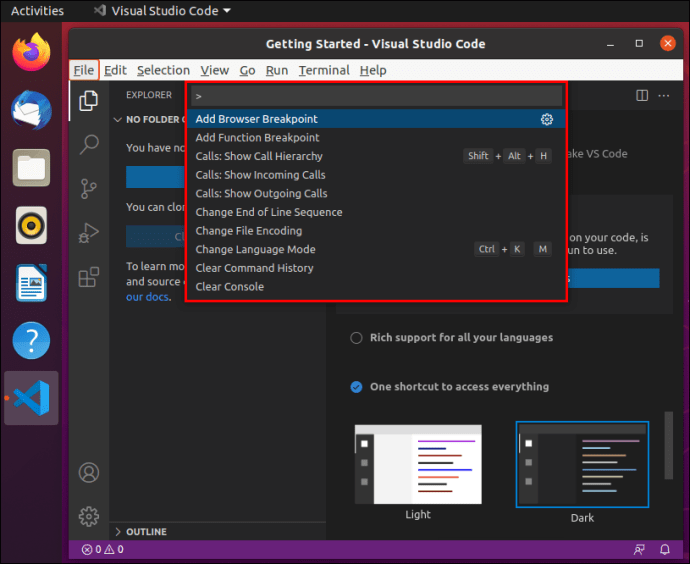
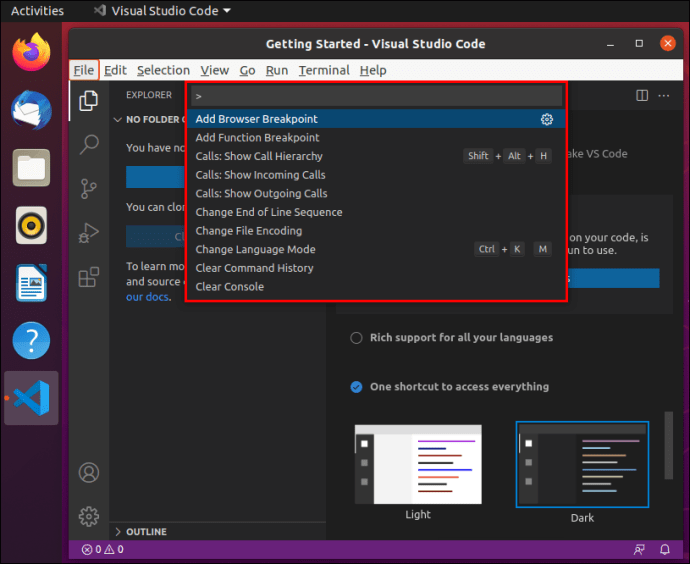
- На екрані має з’явитися палітра команд.

- Введіть символ і подивіться, які команди ви можете виконувати з ним.
Крім того, ви також можете натиснути «F1» у Linux, щоб відкрити палітру команд.
Оскільки Linux є популярною системою, багато програмістів люблять її використовувати через менші вимоги до обладнання. Вони також вважають його кращим за Windows через те, наскільки його можна налаштувати.
Windows 10
Для VS Code в Windows 10 вам просто потрібно виконати ті самі дії. Погляд на діаграми комбінацій клавіш для Linux і Windows не показує жодної різниці, якщо вона є.
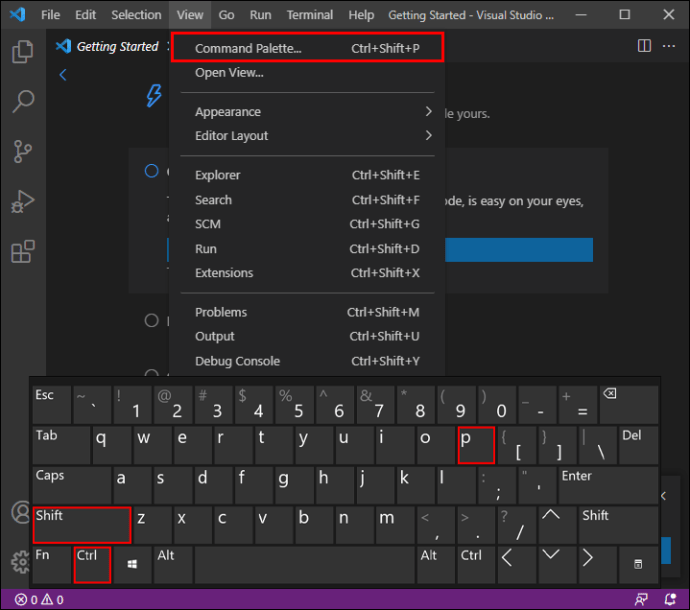
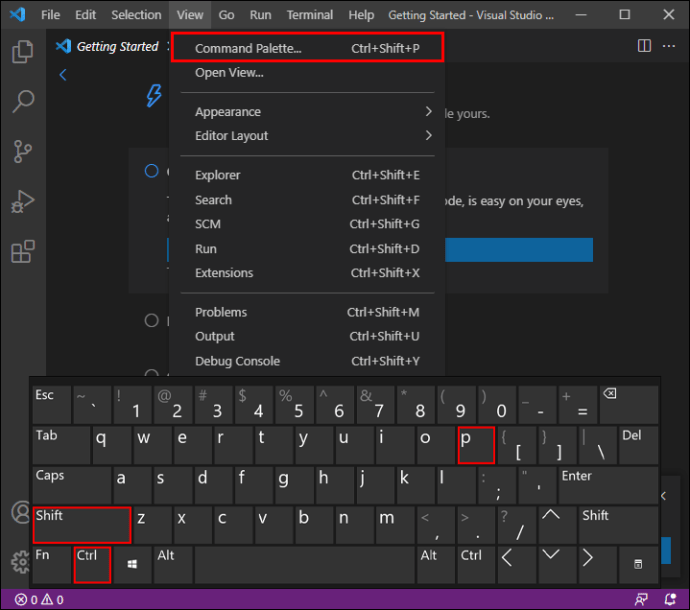
Ось як ви відкриваєте палітру команд у Windows 10:
- Запустіть VS Code на комп’ютері з Windows 10.

- Натисніть «Ctrl + Shift + P».

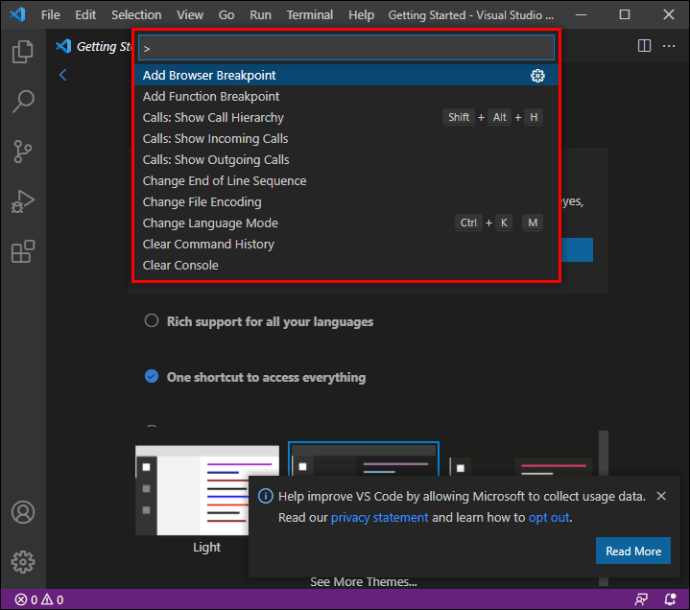
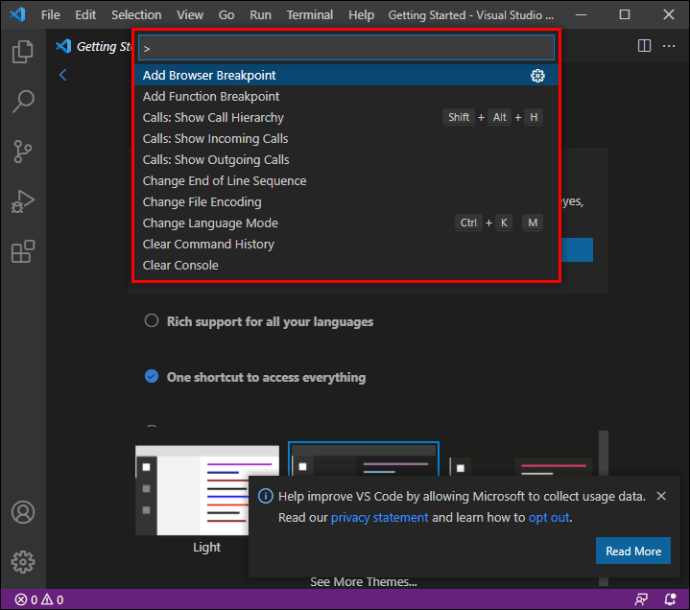
- На екрані має з’явитися палітра команд.

- Введіть символ і подивіться, які команди ви можете виконувати з ним.
Звідси ви можете ознайомитися з усіма важливими командами, які повинні знати всі розробники, які використовують VS Code. Палітра команд — це чудове місце для вивчення можливостей VS Code одночасно. Ви просто досліджуйте і подивіться, що він може зробити.
Мак
Якщо ви використовуєте Mac і маєте VS Code, ви все одно можете відкрити палітру команд. Оскільки клавіатура Mac відрізняється, команди не однакові. Однак є лише одна відмінність, яка полягає в заміні «Ctrl» на «Cmd».
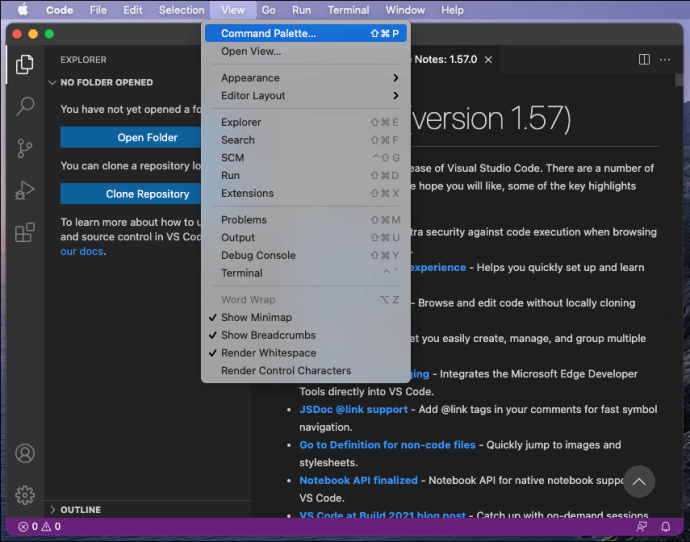
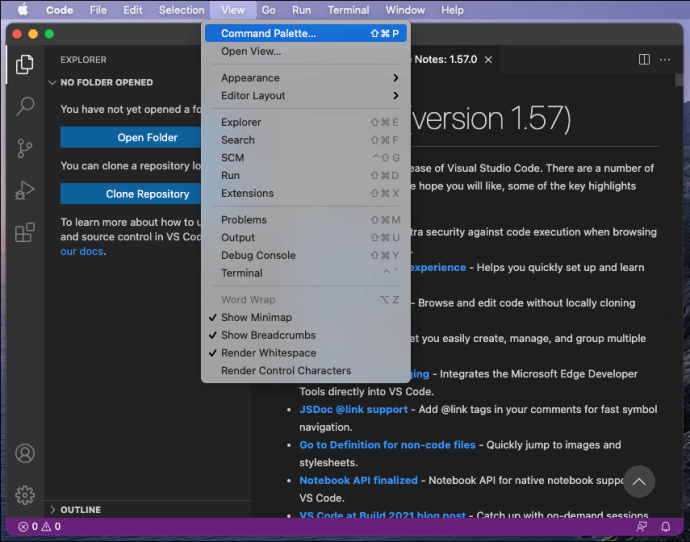
Ось кроки для відкриття палітри команд у Mac OS X:
- Запустіть VS Code на своєму Mac.
- Натисніть «Cmd + Shift + P».

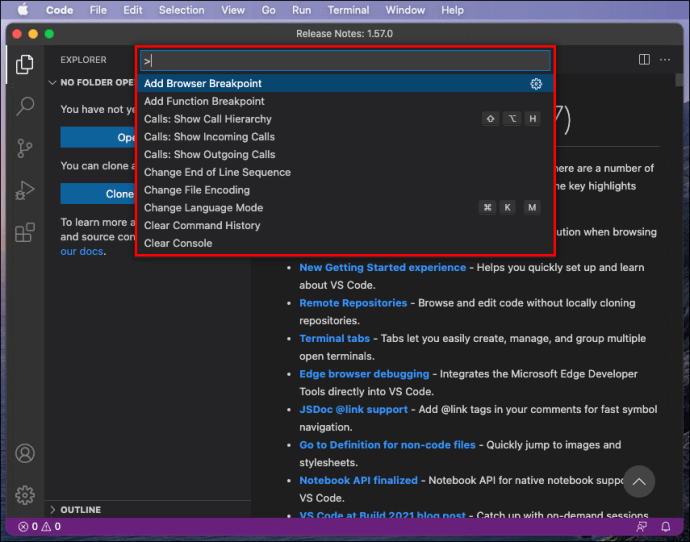
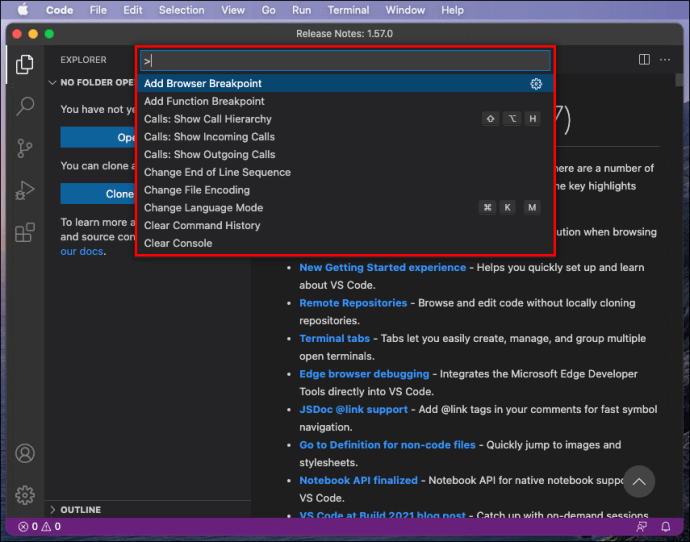
- На екрані має з’явитися палітра команд.

- Введіть символ і подивіться, які команди ви можете виконувати з ним.
Як і вище, «F1» також працює для відкриття палітри команд.
VS Code на Mac достатньо подібний для програмістів і розробників. Основна відмінність полягає в тому, що до ярликів потрібно трохи звикнути. Більшість з них відрізняються і вимагають використання клавіші «CMD».
Здебільшого літерні клавіші є спільними як для Linux/Windows, так і для Mac OS X. Під час перемикання вам потрібно лише звикнути до дещо інших комбінацій. На щастя, палітра команд тут, щоб допомогти.
Ярлики коду VS
Тепер давайте подивимося на деякі необхідні ярлики VS Code, які варто вивчити. Це допоможе вам полегшити кодування в довгостроковій перспективі.
Linux
- Ctrl + P
Це дозволить вам перейти до будь-якого файлу або символу, просто ввівши його назву.
- Ctrl + Tab
Цей ярлик дозволить вам перейти до останнього набору файлів, які ви відкрили.
- Ctrl + Shift + O
Перейдіть до певного символу в будь-якому файлі.
- Ctrl + G
Миттєво перейдіть до певного рядка у файлі.
- Ctrl + Shift + F
Пошук у всіх файлах одночасно.
- Ctrl + Shift + T
Знову відкрийте закритий редактор. Ви можете використовувати це кілька разів, щоб відкрити більше закритих вкладок.
- Ctrl + Alt + R
Цей ярлик дозволяє перезавантажити редактор, не закриваючи та не відкриваючи його знову.
- Ctrl + Shift + D
Миттєво дублюйте рядки. Це краще, ніж копіювати та вставляти, оскільки вам потрібно лише клацнути рядок і натиснути ярлик.
Мак
- Cmd + P
Це дозволить вам перейти до будь-якого файлу або символу, просто ввівши його назву.
- Cmd + Tab
Цей ярлик дозволить вам перейти до останнього набору файлів, які ви відкрили.
- Cmd + O
Перейдіть до певного символу в будь-якому файлі.
- Cmd + G
Миттєво перейдіть до певного рядка у файлі.
- Cmd + F
Пошук у всіх файлах одночасно.
- Shift + Cmd + T
Знову відкрийте закритий редактор. Ви можете використовувати це кілька разів, щоб відкрити більше закритих вкладок.
- Cmd + R
Цей ярлик дозволяє перезавантажити редактор, не закриваючи та не відкриваючи його знову.
- Cmd + D
Миттєво дублюйте рядки. Це краще, ніж копіювати та вставляти, оскільки вам потрібно лише клацнути рядок і натиснути ярлик.
Windows 10
- Ctrl + P
Це дозволить вам перейти до будь-якого файлу або символу, просто ввівши його назву.
- Ctrl + Tab
Цей ярлик дозволить вам перейти до останнього набору файлів, які ви відкрили.
- Ctrl + Shift + O
Перейдіть до певного символу в будь-якому файлі.
- Ctrl + G
Миттєво перейдіть до певного рядка у файлі.
- Ctrl + Shift + F
Пошук у всіх файлах одночасно.
- Ctrl + Shift + T
Знову відкрийте закритий редактор. Ви можете використовувати це кілька разів, щоб відкрити більше закритих вкладок.
- Ctrl + Alt + R
Цей ярлик дозволяє перезавантажити редактор, не закриваючи та не відкриваючи його знову.
- Ctrl + Shift + D
Миттєво дублюйте рядки. Це краще, ніж копіювати та вставляти, оскільки вам потрібно лише клацнути рядок і натиснути ярлик.
Існує багато ярликів, які допоможуть вам, але це кілька найважливіших. Ми рекомендуємо вам завантажити діаграму для вашої операційної системи та тримати її під рукою, щоб мати миттєвий доступ до всіх ярликів.
Як запустити код у VS Code?
Щоб запустити код у VS Code, вам потрібно завантажити розширення Code Runner. Це безкоштовно і дозволить вам миттєво запустити код, натиснувши кілька кнопок.
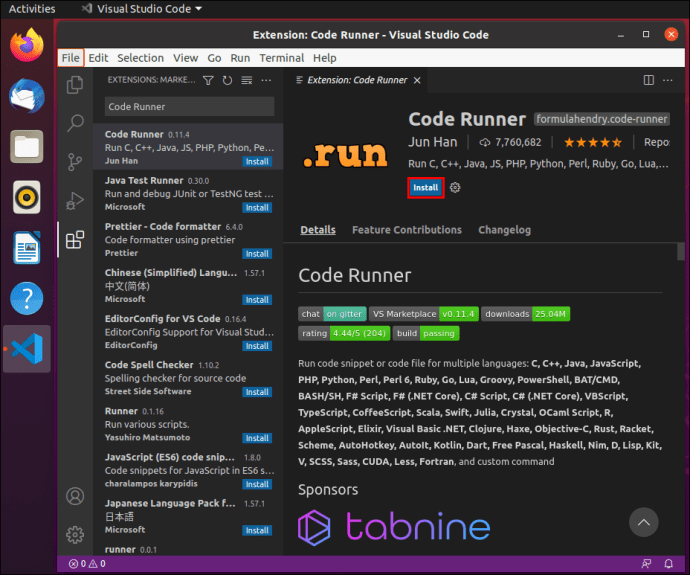
Linux
Ось що вам потрібно зробити в Linux:
- Запустіть VS Code.

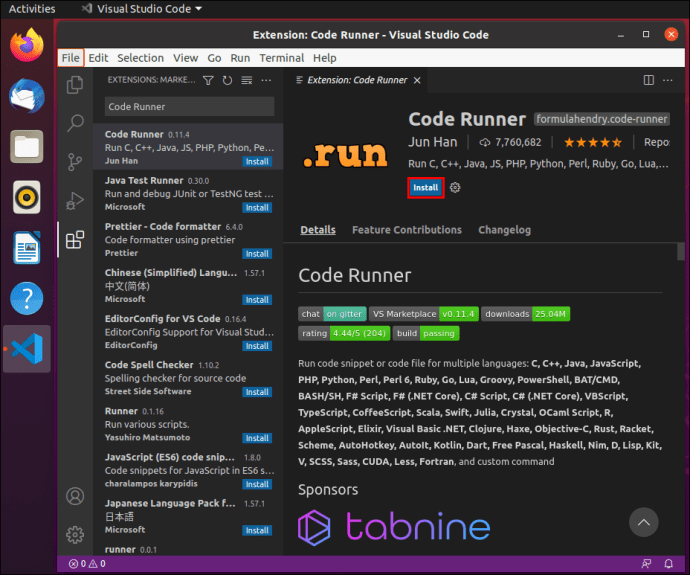
- Натисніть «Ctrl + Shift + X», щоб переглянути популярні розширення.
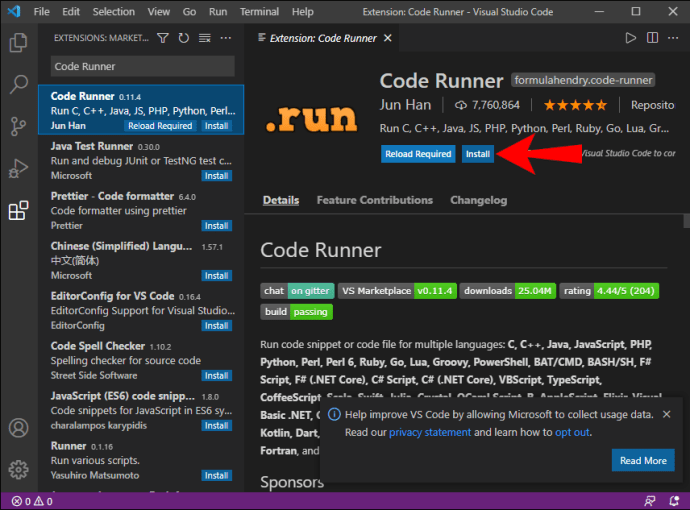
- Знайдіть Code Runner і встановіть його.

- Коли це буде зроблено, можна приступати до кодування.
- Після завершення кодування запустіть код, натиснувши «Ctrl + Alt + N».
Є чотири інші способи запуску коду. Вони є:
- Натисніть «F1» і виберіть або введіть «Виконати код».
- Клацніть правою кнопкою миші текстовий редактор і натисніть «Виконати код».
- Натисніть «Виконати код» у меню заголовка редактора.
- Натисніть «Виконати код» у контекстному меню Провідника файлів.
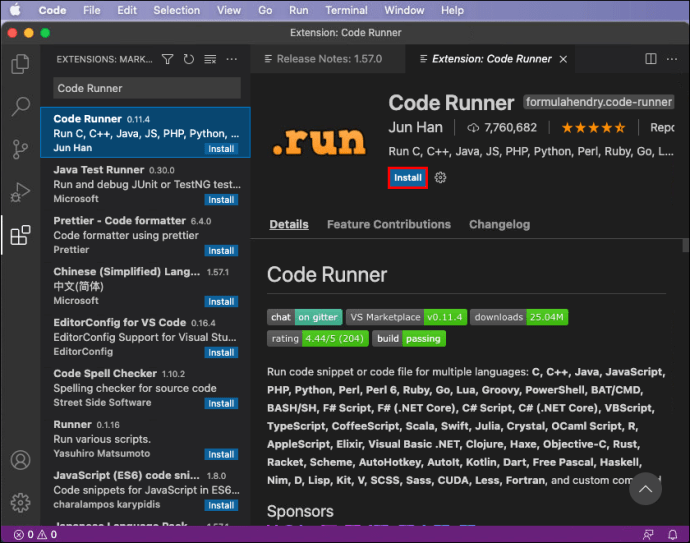
Мак
Натомість для Mac ви зробите це:
- Запустіть VS Code.
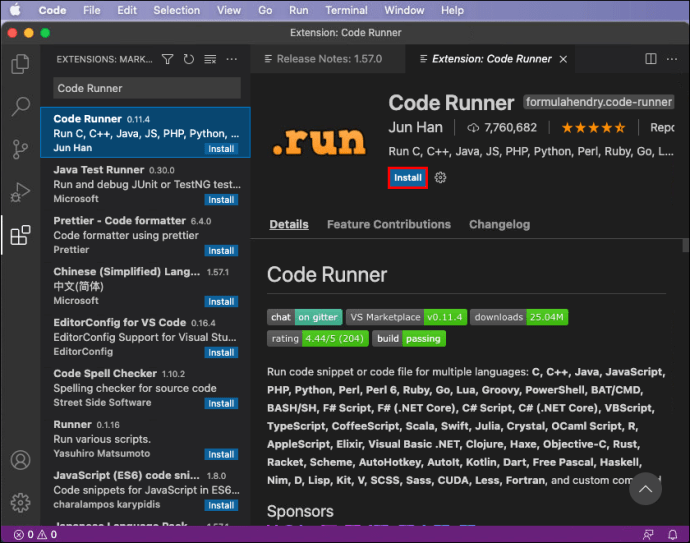
- Натисніть «Shift + Cmd + X», щоб переглянути популярні розширення.
- Знайдіть Code Runner і встановіть його.

- Коли це буде зроблено, ви можете приступати до кодування.
- Після завершення кодування запустіть свій код, натиснувши «Ctrl + Opt + N».
Ті самі чотири альтернативи повинні працювати для Mac.
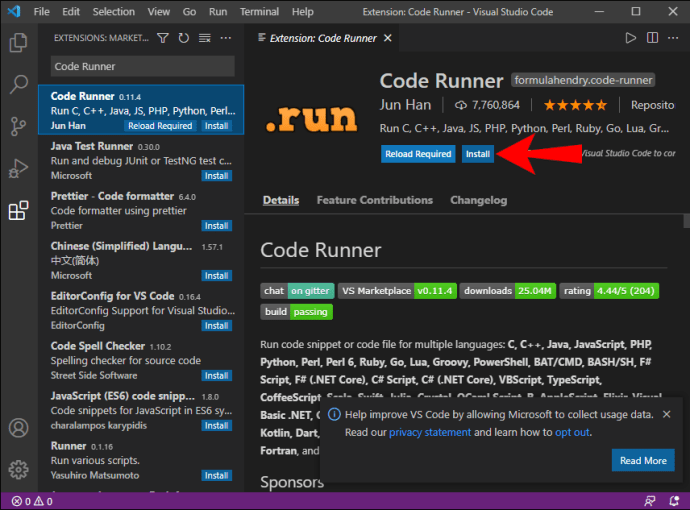
Windows
У Windows ви будете виконувати ті самі дії, що й у Linux:
- Запустіть VS Code.

- Натисніть «Ctrl + Shift + X», щоб переглянути популярні розширення.
- Знайдіть Code Runner і встановіть його.

- Коли це буде зроблено, ви можете приступати до кодування.
- Після завершення кодування запустіть свій код, натиснувши «Ctrl + Alt + N».
Додаткові поширені запитання
Як відкрити термінал у VS Code?
Ви можете відкрити термінал у VS Code, натиснувши ‘’Ctrl + (backtick)’’ в Windows і Linux або ‘’Ctrl + SShift + ‘’ на Mac. Якщо ви не хочете вводити текст, ви можете скористатися командою «Перегляд» > «Термінал». Палітра команд також дозволяє відкрити термінал.
Як змінити тему в VS Code?
Перейдіть до «Файл» > «Параметри» > «Колірна тема» в Linux і Windows або «Код» > «Параметри» > «Колірна тема» на Mac. У першому випадку ярлик — «Ctrl + K Ctrl + T». Ярлик на Mac — «Cmd + K Cmd + T».
Все на кінчиках ваших пальців
Під час використання VS Code одним із перших уроків стане те, як відкрити палітру команд. З його допомогою ви можете навчитися використовувати VS Code для ваших потреб розробки. Це також зручне місце для вивчення ярликів.
Вам подобається використовувати VS Code? Які ваші улюблені розширення VS Code? Дайте нам знати в розділі коментарів нижче.